EV Explorer 2.0
EV Explorer 2.0 is a web-based tool (modeled after EV Explorer 1.0) intended to help rideshare drivers (Uber, Lyft, delivery) make an informed vehicle purchasing decision. The tool reduces perceptual bias and connects users to electric vehicles (EV's) that are financially and environmentally friendly.
EV 2.0 was made possible by funding from the cEnergi lab (a subset of the Institute of Transportation Studies of the University of California), in association with UC Davis Plug-in Hybrid & Electric Vehicle (PH&EV) Research Center and the National Center of Sustainable Transportation.
Note: The initial framework was designed by another designer who established the initial graphic standard, branding, iconography, and motion graphics. I took over as the project designer midway through and made changes as needed based on user research.
Project Duration
Aug. 2021 - Dec. 2022
Team
3 software engineers, 2 researchers, 1 project manager, 2 UX Designers
My Role
UI/UX Design, UX Research, Front-end coding
Competitive Analysis
Our competitive analysis of the following websites revealed gaps in existing EV cost comparison tools. The biggest discovery was that none of the tools offered tailored cost calculations for Uber, Lyft, and delivery drivers. Our tool offers tailored cost estimates for gig drivers whose livelihood depends not only on vehicle purchasing costs, fueling, and maintenance; but also depends on incentives and EV trip bonuses offered by Uber and Lyft.
Summary of findings from competitive audit of three existing vehicle cost calculators.
Product Features
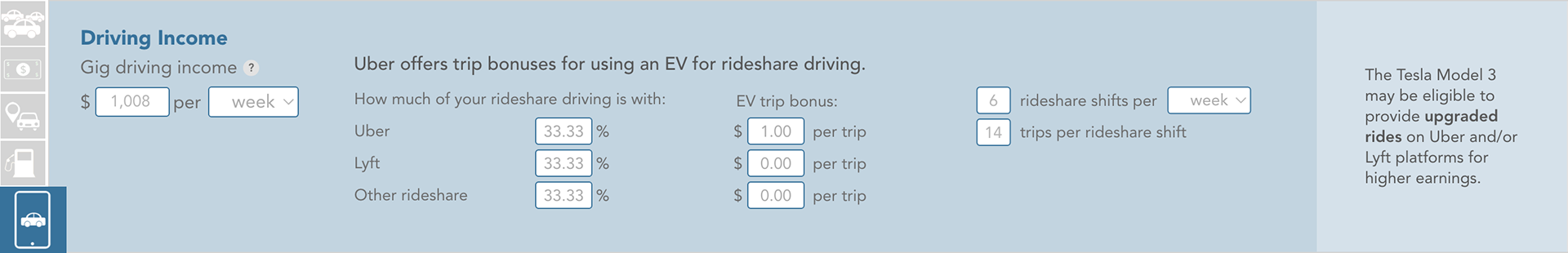
Net Driving Income for Rideshare Drivers
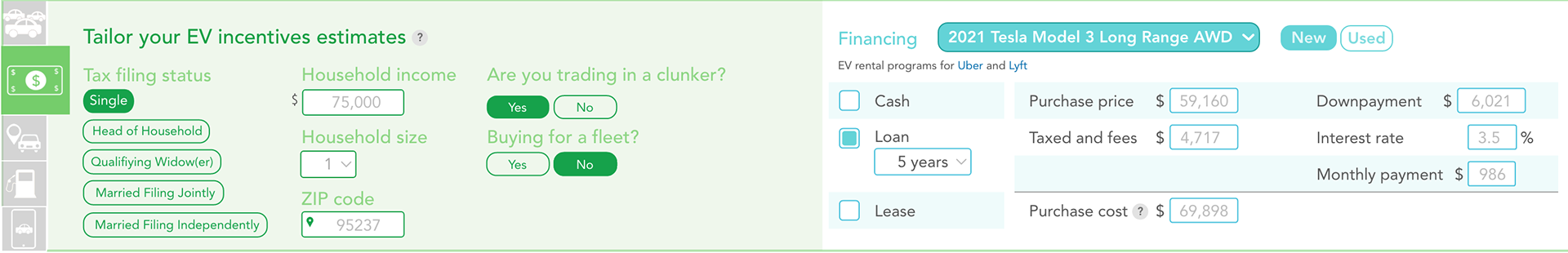
Comprehensive Acquisition Costs
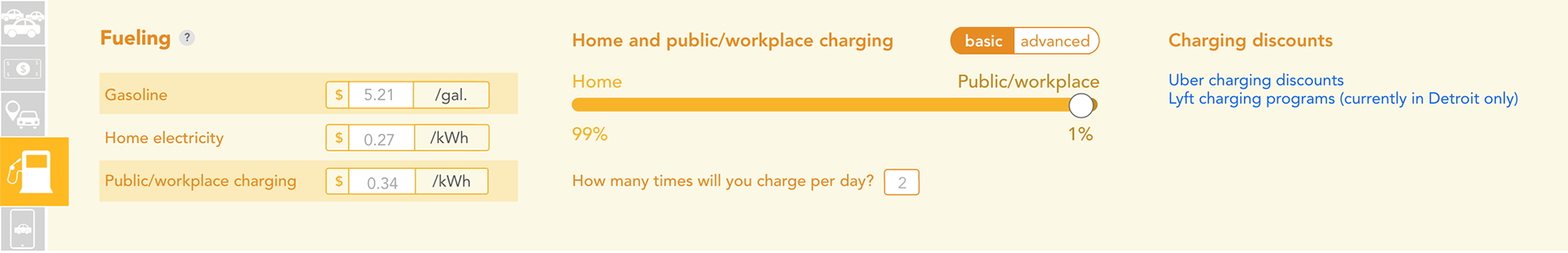
Flexible Cost Calculations
Intuitive Car Comparisons
Environmental Impact Calculator
Customizable Inputs





Research
2019 User Testing
In 2019, cEnergi investigated existing vehicle cost calculators (BeFrugal, PlugStar, EV Explorer 1.0) and discovered that they lacked customization options. To better understand user pain points, cEnergi conducted a series of ethnographic studies, including: surveys, usability testing, and eye tracking. The initial design for EV 2.0 was based on the 2019 research findings from the naturalistic eye-tracking data from 22 participants who interacted with EV Explorer 1.0.
Eye tracking results (red) show correlation between user focus and information proximity.
2022 User Testing
In 2022 we began a second round of user testing on the beta version of the coded website. We recruited 10 participants who drove for Uber and recently rented an EV. We used a software called UserZoom conduct an unmoderated user study where we recorded their click paths and audio as they thought aloud and interacted with 2 tools (PlugStar, EV Explorer 2.0). Participants were encouraged to freely navigate both sites as they normally would and then verbally respond to written prompts. Video recordings, written transcripts, heat mapping, and click path data were used to uncover significant findings on user pain points which informed final design changes.
Changes Based on User Feedback
We changed the landing page from a Nissan EV to a Tesla to look more stylish because one user remarked that they would be more inspired to invest in an EV that "looks more sporty". We also increased the font size (to fit larger screen better) and left-aligned all text elements to balance the right-aligned graphic.
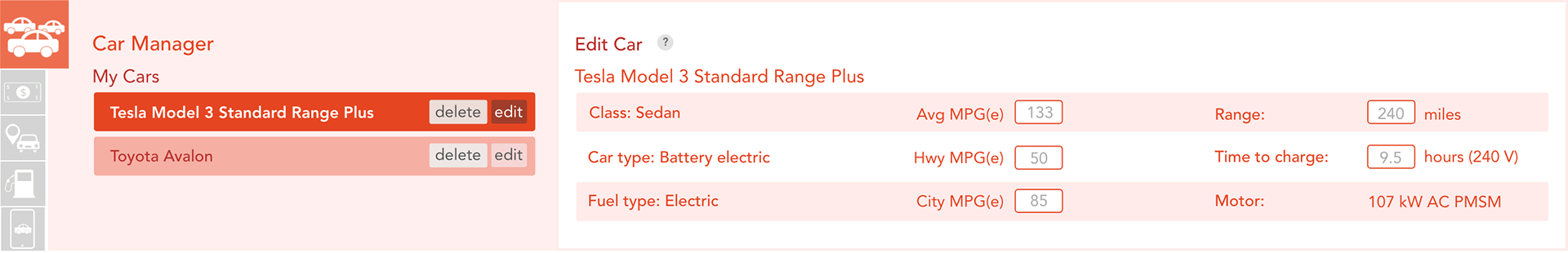
Another user reported that they could not select their car model from our vehicle selection because the text was cut off. We solved this by widening the dropdown selection boxes.
User Persona
Information Architecture & Prototyping
Design Additions
This modal screen separates the gig driving and non-gig driving pathways so that gig-drivers can access more advanced inputs.
Gig-driving modal allows for customizable inputs depending on type of gig-driver (Uber, Lyft, Other), mileage data, and driving income. These inputs are used on the backend to calculate net driving income (with EV trip bonuses).
Design Changes
Before
After
Valuable Insights
Design
Working on EV Explorer 2.0 made me realize the importance of rapid prototyping. I raced into hi-fidelity prototyping too soon which made changes more difficult down the line. I also learned how crucial it is to develop and maintain a scaleable design system. At first I relied on object grouping which meant that I spent more time on object editing and less time creating a functional user experience. Once I discovered how to make global changes with complex components, I was able to focus more on user flows, information architecture, and user inputs.
Engineering
This project allowed me to learn and implement front-end development skills in HTML, SCSS, and Git. It also allowed me to collaborate with a team of engineers to ensure that the live site matches the look and feel of my prototype. Working with the WebDev team gave me a better understanding of agile application development processes and informed my design choices to better accommodate WCAG accessibility guidelines.
Next Steps
The next step is to make the website responsive so that the tool fits all screens and devices. Right now, it is optimized for desktop browsers, but if we receive funding in the future the goal is to expand the platform for tablets and mobile devices.
